Flags in Code
This pet project of mine is a chance to explore my love of flags and give myself little code challenges at the same time.
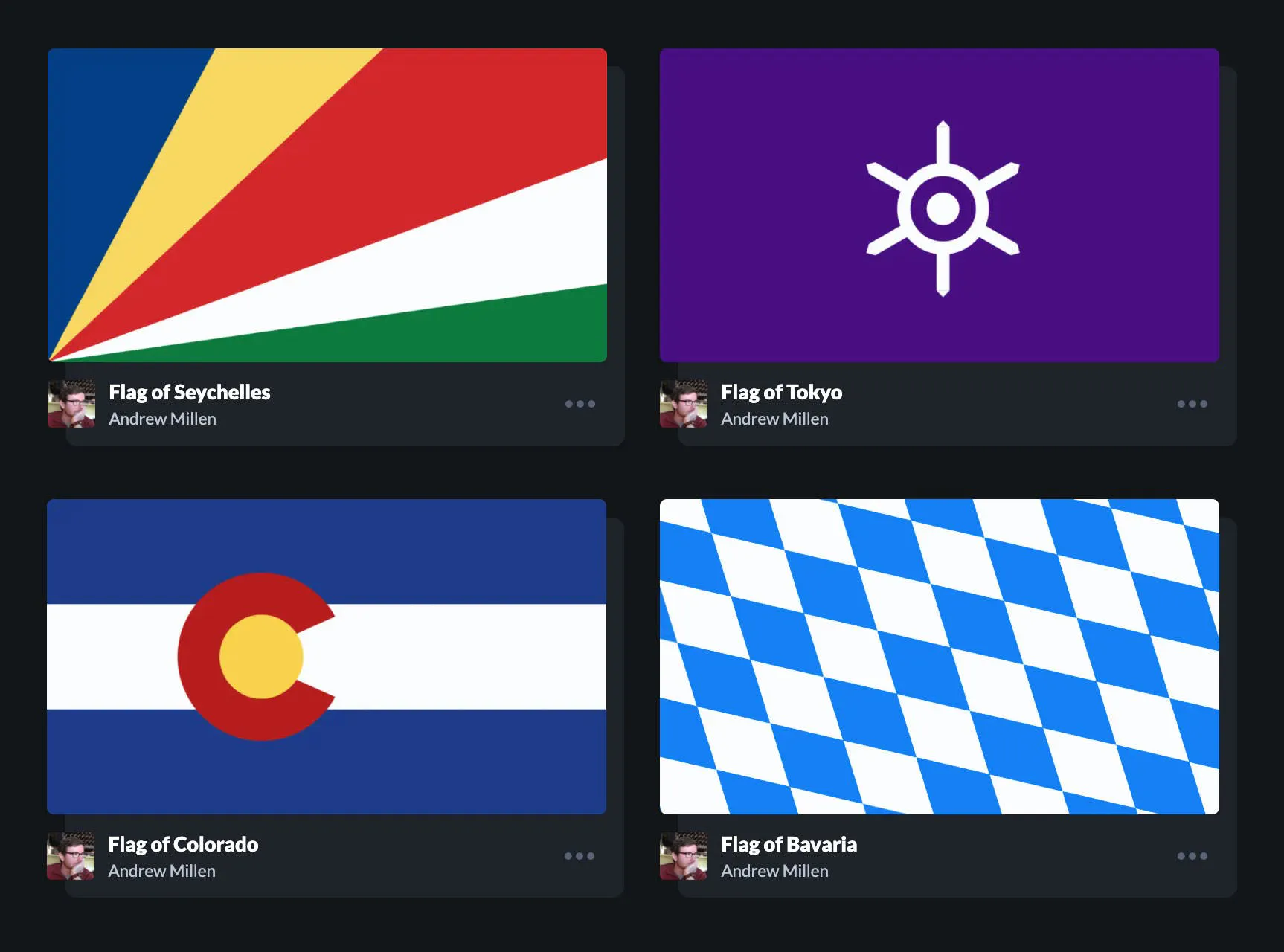
I'll pick a flag I like—could be state, city, municipal, or anything, really—and recreate it in CodePen, using a new technique or giving myself a new constraint with each one. For example, Chicago is rendered in HTML canvas. Seychelles uses css clip path. Colorado uses only Tailwind CSS.
(Of course it would be easy to copy the design in Illustrator and import it as SVG code, but there's no fun in that.)
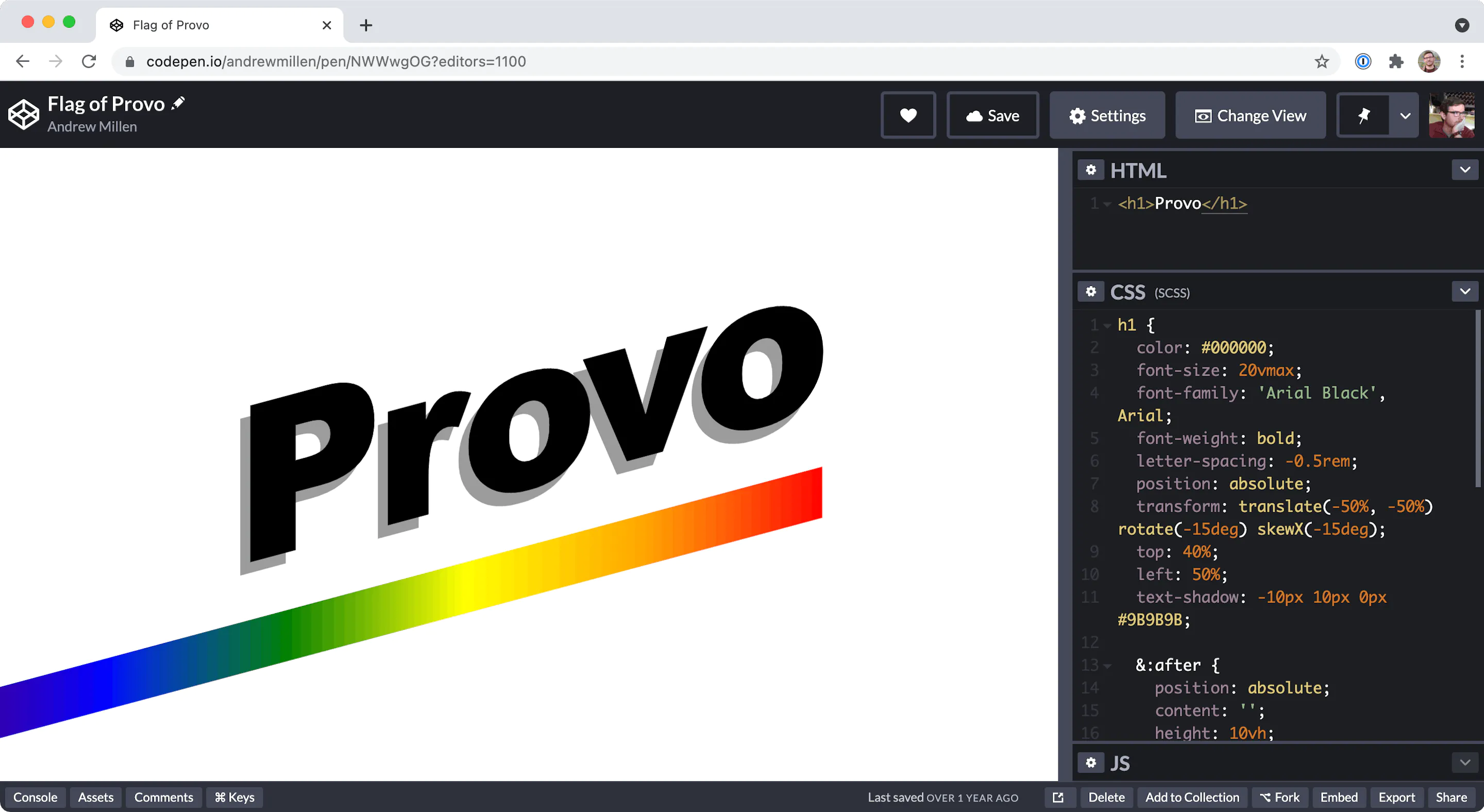
Provo, Utah's old flag might be my favorite so far. The only HTML here is a single H1.

Obviously, real-life flags aren't responsive, so my goal is for them to render proportionally when shown in CodePen's 4:3 thumbnail – but a little fluidity is a nice bonus.

And the thing is, I've learned more than just a few new code techniques from this project. Studying how these flag designs are constructed has taught me about the art and meaning behind them – e.g., I never would have known that the black lines on the flag of South Korea are called trigrams, and each references a set of classical elements. Or that the flag of Bavaria references the colors of heaven (white) and the sky (blue), a reference to their anthem.