Simplify, Then Add Lightness
Lotus Cars boss Colin Chapman famously instructed his engineers: “Simplify, then add lightness.” It became a philosophy that permeates every Lotus (I’m told; never driven one) – nimble sports cars known for being high on power-to-weight ratio and low on creature comforts.

I probably first heard this quote years ago, but re-encountered it again this week, and it coincides with some documentation I’m writing for how to write in-app feedback requests for our product at OfficeSpace Software.
One of my recommendations around the phrasing of these prompts was to keep it as brief as possible. Specifically: “Cut down your copy as much as possible, then give it to someone else so they can cut it down further.”

Chapman’s quote is a bit tongue in cheek, but the reason I think it works so well as creative direction is:
- It understands that a two-stage approach is the best way to take something to an extreme. (Ancient conquerers had the same idea.)
- It understands that sometimes the most obvious ideas, like “subtracting things to make your car lighter,” are better thought about from an unexpected angle. Adding lightness is an oxymoron; it makes you think differently.
But most importantly, it’s creative direction that actually gives direction. Anyone building a sports car is going to increase power and reduce weight, but without necessarily prioritizing one over the other. Purposefully overemphasizing weight reduction—which translates to agility—gives the team a north star. And gives the car a character many others don’t have.
For a product designer, there are lots of benefits to simplifying and “adding lightness” to an interface and/or user experience. I’m sure most are familiar with the maxim that a design is perfect when there is nothing left to remove. [1]
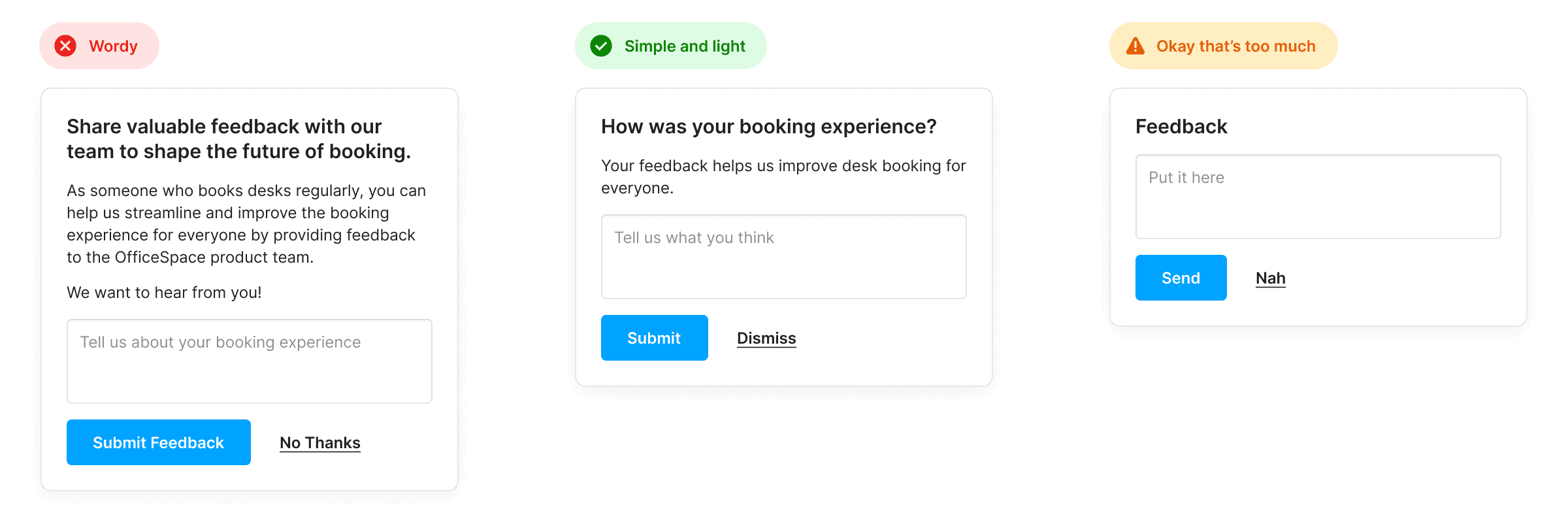
But to take the specific example of writing a feedback prompt: The point of simplifying your messaging as much as possible is that you’re working against the interruptive nature of the popup and your user’s actual intentions on the page. No one wants to stop what they’re doing to read your feedback request, especially if the text is overly wordy. They’re more likely to respond to an authentic, if terse, communication style that gets straight to the point.
In other words, the copy should corner like it’s on rails.
1.
The original quote has been translated a few different ways, and may not initially have been in reference to design: http://www.kapanen.fi/xj/design-is-perfect-when/